Is the digital age improving graphing design? Gosh, what a question. For the most part, that answer is "yes," since the internet has made people think more broadly about the World and the people in it.
But is there anything lost in translation? Perhaps the fact that less materials are needed for computer design with a tablet, stylus and mouse than what you would need for your standard low-tech collage.
I have always thought that most of one's art inspiration in this world comes from the "real world--" outside your computer screen or whatever you see in person, rather than the media you consume on screen. I feel this is mostly because I just find it sometimes hard to be creative in front of small computer screen more than to be creative with a group of people in front of an enormous piece of paper.
With the digital age also comes a more speedy way of thinking in advertising, shows, movies, and games throughout. For instance, now that some people are able to make a little movie of a green giant squirrel riding a robotic shark in outer space without actually taming any animals, making costumes or needing a stage set, viewers expect less "normal" things to happen all at once in their media. While this means faster, more unique media for the viewer, this can also make certain potential designers, inventors or artists worry that all the "slower or more down-to-earth stories and ideas" are already done and kaput.
The picture you see on the right is actually a collage I made in Photoshop in 2008 for my high school English class, "A Bird's Eye View of AirSpace One" based on themes and excerpts from Orson Welles' novel 1984. While some people could imagine making this piece out of cut-up magazines, airbrushes, and overlaying type, I certainly couldn't: I would have had a worse time making this piece if it weren't for Adobe Photoshop, and that's just the way I liked it.
My Fave Websites
Monday, December 3, 2012
Tuesday, November 27, 2012
Field Journal #9: Using symbols
Symbols are very common in literature, art, stories, motion pictures, and graphic design. When I say symbols, I don't just mean logos or pictographs: I mean symbols such as famous people, common everyday objects, flags, letters, and other things relating to a cause or meaning. Often times, it is difficult to make a work of art or a poster if you don't have a good symbol to represent the cause. In fact, sometimes the meaning is forced. For example, what if a Hello Kitty face logo actually meant "danger" on another life-filled planet? Also, one should keep in mind that the Swastika used by the Nazi Party of the Third Reich was originally (and still is) a sign of good luck in Hindu and Buddhist communities; in fact, it was once popular all over America as well for a sign of good luck.
 So yes, it turns out, people and characters like Che Guevara, Mickey Mouse, Adolf Hitler, Albert Einstein, and so forth, can be symbols as well. This is evident in the contemporary word art piece featuring Albert Einstein, "Einstein secret: Find the Hidden Numbers" on the left by Juan Osborne. Einstein in this case is a symbol of unbridled knowledge, innovation and curiousity.
So yes, it turns out, people and characters like Che Guevara, Mickey Mouse, Adolf Hitler, Albert Einstein, and so forth, can be symbols as well. This is evident in the contemporary word art piece featuring Albert Einstein, "Einstein secret: Find the Hidden Numbers" on the left by Juan Osborne. Einstein in this case is a symbol of unbridled knowledge, innovation and curiousity.
.jpg) On the right shows a strange use of such symbols, in 1982 by the graphic artist collective group called Grapus. It shows the "Have a Nice Day" smiley, however it has Mickey Mouse ears, a bullseye for a right eye, a hammer and sickle for the left eye, what appears to be Hitler's moustache and haircut, and finally the smiley is eating an arrow-shaped sign that says "Expo," likely referring to the World's Fair. This image invokes so many messages at once and contradicts itself, and confuses the viewer profoundly. This image has so much parody that it is actually a farce.
On the right shows a strange use of such symbols, in 1982 by the graphic artist collective group called Grapus. It shows the "Have a Nice Day" smiley, however it has Mickey Mouse ears, a bullseye for a right eye, a hammer and sickle for the left eye, what appears to be Hitler's moustache and haircut, and finally the smiley is eating an arrow-shaped sign that says "Expo," likely referring to the World's Fair. This image invokes so many messages at once and contradicts itself, and confuses the viewer profoundly. This image has so much parody that it is actually a farce.
 So yes, it turns out, people and characters like Che Guevara, Mickey Mouse, Adolf Hitler, Albert Einstein, and so forth, can be symbols as well. This is evident in the contemporary word art piece featuring Albert Einstein, "Einstein secret: Find the Hidden Numbers" on the left by Juan Osborne. Einstein in this case is a symbol of unbridled knowledge, innovation and curiousity.
So yes, it turns out, people and characters like Che Guevara, Mickey Mouse, Adolf Hitler, Albert Einstein, and so forth, can be symbols as well. This is evident in the contemporary word art piece featuring Albert Einstein, "Einstein secret: Find the Hidden Numbers" on the left by Juan Osborne. Einstein in this case is a symbol of unbridled knowledge, innovation and curiousity..jpg) On the right shows a strange use of such symbols, in 1982 by the graphic artist collective group called Grapus. It shows the "Have a Nice Day" smiley, however it has Mickey Mouse ears, a bullseye for a right eye, a hammer and sickle for the left eye, what appears to be Hitler's moustache and haircut, and finally the smiley is eating an arrow-shaped sign that says "Expo," likely referring to the World's Fair. This image invokes so many messages at once and contradicts itself, and confuses the viewer profoundly. This image has so much parody that it is actually a farce.
On the right shows a strange use of such symbols, in 1982 by the graphic artist collective group called Grapus. It shows the "Have a Nice Day" smiley, however it has Mickey Mouse ears, a bullseye for a right eye, a hammer and sickle for the left eye, what appears to be Hitler's moustache and haircut, and finally the smiley is eating an arrow-shaped sign that says "Expo," likely referring to the World's Fair. This image invokes so many messages at once and contradicts itself, and confuses the viewer profoundly. This image has so much parody that it is actually a farce.
Monday, November 19, 2012
Field Journal #8: Logo Evolution
 For the most part, it turns out the more popular your company is, the more you can get away with your logo being simple. However, even if your logo or company or cause isn't popular, it should still be memorable and perhaps even "catchy."
For the most part, it turns out the more popular your company is, the more you can get away with your logo being simple. However, even if your logo or company or cause isn't popular, it should still be memorable and perhaps even "catchy." Before the 1930's logos were more complex therefore harder to remember, yet still trying their best to be trademarks. Trademarks in virtually any language often involved ligatures of letters or characters in the name. However these were not always easy to distinguish immediately, since they were systematic than they were trying to form an unusual unique identity, like today's logos.
Before the 1930's logos were more complex therefore harder to remember, yet still trying their best to be trademarks. Trademarks in virtually any language often involved ligatures of letters or characters in the name. However these were not always easy to distinguish immediately, since they were systematic than they were trying to form an unusual unique identity, like today's logos.As it turns out, it is very common for a first logo to be harder to comprehend then later versions, as evident with these Nokia and Apple logo as seen here. Nokia went from a fish-oriented seal-style logo to a simple font. Apple started with a logo that looked like a well-drawn comic panel in the early 1976, but later that year went for a more simplistic approach with literally a rainbow apple. Apple's old logo is proof that it doesn't have to before the 1930's to have a sluggish standard for design. Nokia's logo is proof that larger corporations can easily get away with simpler, perhaps minimalist logos with that of less popular companies.
Tuesday, November 13, 2012
Field Journal #7: Average Joe Aesthetics
Herbert Matter's works are something I very easily sympathize with. The fact that photography blending in with type, let alone via angles and so forth, was hardly even practiced before-hand blows my mind. The angles of the text making the it blend with the picture is quite excellent. The work on the left here is Herbert Matter's 1934 piece for Swiss tourism. In fact in this piece there are actually quite many elements that make it all come together: the recolored photo of the person with the ski hat, the illustrated elements (ie the mountains, the skiers, the symbols similar to the Swiss flag), the minimal colors aside from the photo used; and the text, rotated to smoothly contrast against the skiers and the mountain, giving a feeling of functionality. The mentality of the poster is either "anyone should go to Switzerland and ski," or "Switzerland is the has the best places to ski." Something like that. Whatever the case is, the picture displays a simple but well-defined approach to graphic design that would make anyone interested. It certainly caught my attention!
 Nowadays, we get these picture-and-text "internet memes," which are evidently
not as revolutionary, but they do go back to the modernist ideal concept
of appealing to one's "average joe" audience. They are usually used more for humor and personal enjoyment than for advertising.
Nowadays, we get these picture-and-text "internet memes," which are evidently
not as revolutionary, but they do go back to the modernist ideal concept
of appealing to one's "average joe" audience. They are usually used more for humor and personal enjoyment than for advertising.
 Nowadays, we get these picture-and-text "internet memes," which are evidently
not as revolutionary, but they do go back to the modernist ideal concept
of appealing to one's "average joe" audience. They are usually used more for humor and personal enjoyment than for advertising.
Nowadays, we get these picture-and-text "internet memes," which are evidently
not as revolutionary, but they do go back to the modernist ideal concept
of appealing to one's "average joe" audience. They are usually used more for humor and personal enjoyment than for advertising. Tuesday, November 6, 2012
Field Journa l#6: Cigarette Ads
 As it turns out, the first Plakatstil graphic designer Lucian Berhard worked a number of times for matchstick and cigar companies. His debut was in making a poster for Priester matchsticks for a contest and winning in 1905. He later went on to work for Manoli cigarettes in 1910. He made many, many advertisements for Manoli.
As it turns out, the first Plakatstil graphic designer Lucian Berhard worked a number of times for matchstick and cigar companies. His debut was in making a poster for Priester matchsticks for a contest and winning in 1905. He later went on to work for Manoli cigarettes in 1910. He made many, many advertisements for Manoli.Up until the late 20th century, cigarette advertising was one of the most profitable businesses! This was mostly because in the 1950's smoking was incredibly popular.
Many cartoon characters were seen smoking. Fred Flinstone had a cigarette ad, himself. Wolverine is known for smoking cigars. In the 1950's, pseudo-3d techniques were sometimes employed in ads. They were seen in movie theaters, commercial breaks for popular TV shows,
 Joe the Camel is an example of cigarette advertising being so profitable that it is actually quite delusional: in order to make more money, they target a younger smoking crowd. Unfortunately many of these "young smokers" or "potential young smokers" might be too young, plus they may find the character too appealing for their own good.
Joe the Camel is an example of cigarette advertising being so profitable that it is actually quite delusional: in order to make more money, they target a younger smoking crowd. Unfortunately many of these "young smokers" or "potential young smokers" might be too young, plus they may find the character too appealing for their own good.It is partially because of Joe the Camel, "Cool" ads and many other delusional advertising campaigns, -- not just the fact that smoking is plain bad for you -- that America has realized that it needs to cut back on smoking ads, perhaps even making it harder to be a smoker in America.
Tuesday, October 30, 2012
Field Journal # 5
The Japanese Ukiyo-e influence was the greatest influences in Art Nouveau. Thanks to Art Nouveau, the simplistic but stylish approach to graphic design is still evolving in our media to this day. Art Nouveau was a pivotal factor in simplifying a good portion of graphic styles. Of course, this was being worked on before, but still: Art Nouveau made Victorian style look overly complex, hard-to-understand, and lavish in comparison. While Victorian was more about a focus on realism, Art Nouveau and everything after it represented the importance of being eye-catching. Without Art Nouveau, the fantastic place we are today in the looks of graphic design would be less exciting, with less instantly memorable logos, less flashy advertising, and so forth. After all, Art Nouveau brought us the General Elecctric logo, which still today survives.

 Henri de Toulouse-Lautrec is a great example of a figure who represented Art Nouveau, as he used simple colors and line qualities on his posters, but he never failed to deliver attractive graphics. To make things more interesting, his "regular paintings" were much more detailed, well-painted post-impressionist paintings. He made life look very theatrical, authentic and dramatic, without having to make it super-realistic.
Henri de Toulouse-Lautrec is a great example of a figure who represented Art Nouveau, as he used simple colors and line qualities on his posters, but he never failed to deliver attractive graphics. To make things more interesting, his "regular paintings" were much more detailed, well-painted post-impressionist paintings. He made life look very theatrical, authentic and dramatic, without having to make it super-realistic.
One of my favorite works from Henri de Toulouse-Lautrec is still "La Tournée du Chat Noir," due to it's being a well-shaped cat, mysticism in the grey lines on top of black, great use of shapes in general, fun letters, and so forth. My sister saw the original in Europe; I wish I was there.
- EBEN S.

 Henri de Toulouse-Lautrec is a great example of a figure who represented Art Nouveau, as he used simple colors and line qualities on his posters, but he never failed to deliver attractive graphics. To make things more interesting, his "regular paintings" were much more detailed, well-painted post-impressionist paintings. He made life look very theatrical, authentic and dramatic, without having to make it super-realistic.
Henri de Toulouse-Lautrec is a great example of a figure who represented Art Nouveau, as he used simple colors and line qualities on his posters, but he never failed to deliver attractive graphics. To make things more interesting, his "regular paintings" were much more detailed, well-painted post-impressionist paintings. He made life look very theatrical, authentic and dramatic, without having to make it super-realistic.One of my favorite works from Henri de Toulouse-Lautrec is still "La Tournée du Chat Noir," due to it's being a well-shaped cat, mysticism in the grey lines on top of black, great use of shapes in general, fun letters, and so forth. My sister saw the original in Europe; I wish I was there.
- EBEN S.
Monday, October 22, 2012
Field Journal # 4: Political Cartoooning
 As photography advanced to the point that it could be used regularly, drawing for news was quickly pushed to concern the realms of farce and fiction. However all hope was not lost!
As photography advanced to the point that it could be used regularly, drawing for news was quickly pushed to concern the realms of farce and fiction. However all hope was not lost!Thomas Nast is a person I find quite fascinating. He revitalized drawing for news by converting his complex, highly truthful style -- which won Harper's New Monthly Magazine many viewers during the American Civil War-- into a somewhat simpler style which incorporated satire and symbolic characters that survive today. These characters include Uncle Sam, Santa Claus, and the Democratic Donkey and Republican Elephant.
 Thomas Nast helped really start the world of editorial cartooning and comics. Without him, drawing would be stuck in the sector of children's books and fiction for a great deal longer.
Thomas Nast helped really start the world of editorial cartooning and comics. Without him, drawing would be stuck in the sector of children's books and fiction for a great deal longer. I have found that political cartoons are a particularly appealing way of expressing one's feelings about current events and politics. It provides a more "fun" way to look at such things, perhaps "cartoons for adults."
I find it rather tragic, however, that Thomas Nast died of yellow fever when he arrived in Guayaquil, Ecuador in December 7th 1902 after President Theodore Roosevelt appointed him consul of said place in Ecuador in his honor.
Tuesday, October 16, 2012
Field Journal #3: Typography
I have always considered myself a font and typography enthusiast. As I mentioned last post, back when I was a toddler I could read the word "pizza" even if the Z's looked liked number 3's! Much later on in life, I figured that this was a mere difference in either handwriting style or typeface, depending on which method was used to make it. When I started using computers more often and composed digital comics with it, I often found myself searching for free font collections on the web to contribute to my powers of expression.
By the way, what you on the right just happens to be a ligature letter, often seen in languages such as Norwegian and Danish. It is called "ligature Æ" ("æ" lowercase) and is essentially a compound letter of A and E. In Norwegian and Danish it is used quite often, and gives you an equivalent usage to "Ä, with umlaut" in German. It is also notably used for Latin texts and a few words in English sometimes such as "mælstrom," "encyclopædia," and "mediæval."
Anyway, at some point I was so interested in typography that I had my folks buy me some typography software to see if I could make my own fonts for kicks:
By the way, what you on the right just happens to be a ligature letter, often seen in languages such as Norwegian and Danish. It is called "ligature Æ" ("æ" lowercase) and is essentially a compound letter of A and E. In Norwegian and Danish it is used quite often, and gives you an equivalent usage to "Ä, with umlaut" in German. It is also notably used for Latin texts and a few words in English sometimes such as "mælstrom," "encyclopædia," and "mediæval."
Anyway, at some point I was so interested in typography that I had my folks buy me some typography software to see if I could make my own fonts for kicks:
Of course, I figured that I could do much better than the first time, so I figured that I could just try doing it again, albeit with a different style.
One of my favorite classic typefaces to date is "Bodoni," so naturally I paid some extra attention when Bodoni was mentioned in the textbook. I appreciate the contrast of the thick and thin lines. I've always thought that is what made that font special and aesthetic.
Tuesday, October 9, 2012
Made-Up Writing Languages (Field Journal #2)
 Even before my readings in my graphic design history class nowadays, the idea of many, many writing languages and utilities such as writings symbols like pictographs have caught my fancy.
Even before my readings in my graphic design history class nowadays, the idea of many, many writing languages and utilities such as writings symbols like pictographs have caught my fancy.Besides a handful of first basic words, I was fascinated by the red "not sign" composed of a circle and a line going through it. I could also read a simple word like "pizza" even if the font was messy or the Z's looked like number 3's.
Much later on in my life from this, I learned the Greek alphabet and most of the Russian alphabet just for kicks. I consequentially made many more of my own experimental writing alphabets by my own, sometimes either to see if I could write a paragraph in a suited made-up language, or just for a code alphabet for journals and secrets.
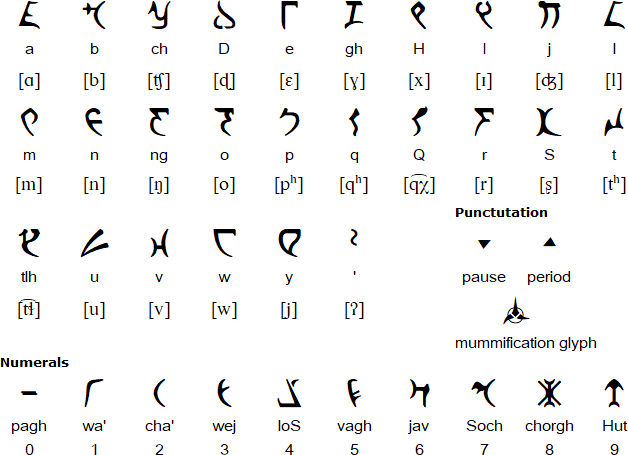
I was inspired by the efforts constructors of the Klingon language based off Star Trek to become a constructed language to outdo Esperanto (which I find highly improbable, but oh well). Below is the Klingon alphabet adapted as an actual alphabet, with their transliterations. Some of the consonants are very unusual, so it's better to read the third one down, if you know the IPA (International Phonetic Alphabet) to read dictionary-style pronunciation.
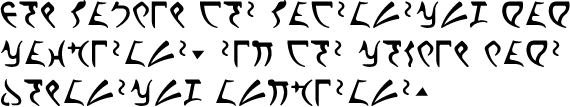
In case you need to see it in action, below is an example of a few sentences in Klingon.
After looking at this and other inspirations, it occurred to me that surely there may easily be nothing universal about the way certain writing languages work. When you have a phonetic writing system, why make letters for sounds not in your language? A writing language usually only documents the sounds, syllables, words, etc that are represented already in the spoken counterpart of the language.
Some interesting links:
http://www.omniglot.com/ (a great website to discover various writing languages, such as Klingon)
http://www.omniglot.com/writing/klingon.htm (the specific page on Klingon)
Tuesday, October 2, 2012
Field Journal # 1
When I saw and read every picture of the assigned book, Megg's History of Graphic Design, I was stunned at the how the human level of expression has evolved. Every century, few decades, or era or so, I see radical differences overall in the fashion, capability, and tools of graphic design. I was excited to see the increasing bravery of expression in the designers as time went on, as well as the diversity and universiality of subject matter. Some areas I found more interesting were typography, satire and logos, but I wouldn't say these were the only interesting areas at all! The World War II era contribution to design was cunningly fast, to the point that one could have had about 50 years of history in more or less a decade. The Japonisme of the Art Nouveau was interesting, as it pointed out that you can have inspiration from all over the world and still have a down-to-earth result. As I always am, I found the Renaissance the momentous part of graphic design history, as it broke away from many of the conservative aspects of Medieval life.
I have very few, if not, no disappointments in viewing all the images in this graphic design history book.
I have very few, if not, no disappointments in viewing all the images in this graphic design history book.
Thursday, January 26, 2012
Some Cool Website Headers
On the Website Kotaku.com, you get the header you see below. I love it for its pseudo-Japanese look and its angle:
 On iPlayWinner.com, you used to get this header, I liked it too, for its crown logo, representing the idea of winning in an arcade fighting game:
On iPlayWinner.com, you used to get this header, I liked it too, for its crown logo, representing the idea of winning in an arcade fighting game:
 Here is a very illustrative one for VGJunk. I like this one, since it easily explains that it is a website about videogame nostalgia by being very pixelated over almost a Mario-esque logo:
Here is a very illustrative one for VGJunk. I like this one, since it easily explains that it is a website about videogame nostalgia by being very pixelated over almost a Mario-esque logo:

 On iPlayWinner.com, you used to get this header, I liked it too, for its crown logo, representing the idea of winning in an arcade fighting game:
On iPlayWinner.com, you used to get this header, I liked it too, for its crown logo, representing the idea of winning in an arcade fighting game: Here is a very illustrative one for VGJunk. I like this one, since it easily explains that it is a website about videogame nostalgia by being very pixelated over almost a Mario-esque logo:
Here is a very illustrative one for VGJunk. I like this one, since it easily explains that it is a website about videogame nostalgia by being very pixelated over almost a Mario-esque logo:
How I Made My New Header Image
As you might see, my header is no longer a piece of text: it is now an image that looks like text!
1. The font that I used is called Blox BRK.
2. I downloaded the font a while ago, but I probably got this font for free at UrbanFonts.com.
3. The image editing techniques I used include drop shadow, resizing via stretch, pattern overlay, color overlay, and a white outline/ stroke. I actually experimented a few times to get it to work the way I wanted.
1. The font that I used is called Blox BRK.
2. I downloaded the font a while ago, but I probably got this font for free at UrbanFonts.com.
3. The image editing techniques I used include drop shadow, resizing via stretch, pattern overlay, color overlay, and a white outline/ stroke. I actually experimented a few times to get it to work the way I wanted.
Friday, January 20, 2012
Pictures on other websites
http://www.flickr.com/photos/splat/82170728/in/set-981332/
This PNG (probably) I love because of it's cartoony, unique art style, with it's purple colors.
http://www.flickr.com/photos/splat/68420481/in/set-981332
This JPEG is cool because the stockings on the website are an unusual thing to place. Also, the stockings have great dimension as well as color to them.
http://www.flickr.com/photos/splat/126411424/in/set-981332
This website has a good number of artsy gifs. Great shapes to them.
This PNG (probably) I love because of it's cartoony, unique art style, with it's purple colors.
http://www.flickr.com/photos/splat/68420481/in/set-981332
This JPEG is cool because the stockings on the website are an unusual thing to place. Also, the stockings have great dimension as well as color to them.
http://www.flickr.com/photos/splat/126411424/in/set-981332
This website has a good number of artsy gifs. Great shapes to them.
JPEG vs PNG vs GIF
1. The cropping techniques that I use in my pictures involve the magic wand tool, the lasso selection tool, etc. I also crop my canvas whenever I make a Flash animation.
2. Pictures optimized as jpg are more complex, more colors, any canvas size; more likely to be a photograph.
3. Pictures optimized as gif has less colors, much less canvas size; often an icon, or is animated.
4. Pictures optimized as png are less complex, more colors with less shades, any canvas size; may be a cartoon, clip art, logo, map, etc.
a. It's better to use Jpeg when the image doesn't need to be reused at all, or if the image is primarily a photograph. It has "color loss" which makes it so the picture is harder to edit, but easily compressed.
b. Gif's and PNG's have less color loss or even no color loss compared to JPEG, so those formats are great when you want you material to be edited, used, etc.
2. Pictures optimized as jpg are more complex, more colors, any canvas size; more likely to be a photograph.
3. Pictures optimized as gif has less colors, much less canvas size; often an icon, or is animated.
4. Pictures optimized as png are less complex, more colors with less shades, any canvas size; may be a cartoon, clip art, logo, map, etc.
a. It's better to use Jpeg when the image doesn't need to be reused at all, or if the image is primarily a photograph. It has "color loss" which makes it so the picture is harder to edit, but easily compressed.
b. Gif's and PNG's have less color loss or even no color loss compared to JPEG, so those formats are great when you want you material to be edited, used, etc.
Saturday, January 14, 2012
Cool Blog Template
Here's a cool blog template: "For What It's Worth."
I like it alot, since it's simple but there are some small details that makes it highly enjoyable for me.
One template I liked so much that I used it myself: M82 theme from "Oh He's So Pringles."
Actually, the blog I got it from has been deleted for a reason I don't know, but I've always loved this layout for its red star "notes" tab, the inviting "please scroll down" look, etc.
While I have never been to this website: this layout is nice too.
The color-coded and swirly look is highly attractive.
I like it alot, since it's simple but there are some small details that makes it highly enjoyable for me.
One template I liked so much that I used it myself: M82 theme from "Oh He's So Pringles."
Actually, the blog I got it from has been deleted for a reason I don't know, but I've always loved this layout for its red star "notes" tab, the inviting "please scroll down" look, etc.
While I have never been to this website: this layout is nice too.
The color-coded and swirly look is highly attractive.
Tuesday, January 10, 2012
Game Quotes
Why I Like Homestarrunner.com
The Brothers Chaps, Matt and Mike Chapman, who both made Homestarrunner.com, claim it was the pioneer of Flash Cartoon entertainment besides Star Wars spoofs. It has some unbelievably colorful characters, funny jokes, decent following, and inspired me to make my very own cartoons.
I don't mind that they don't update anymore; they narrowly avoided jumping the shark.
I don't mind that they don't update anymore; they narrowly avoided jumping the shark.
Eben Selker in GiD
Hello! I'm Eben. I sometimes call myself "Frostey." I am in my very late teens, and this is my 4th Quarter at Foothill. I used to go to Gunn High, and I still live near it. I am currently volunteering at Avenidas as well as going to this school by bike every Tuesday and Thursday.
I enjoy drawing cartoons, trampolining, animating cartoons, graphic design, tea, pizza, comedies, world languages, playing video fighting games, listening to music, etc. I have also traveled the globe with my family a few times.
I would love to make posters or commercials or user interface for people. I actually just happen to already have some websites: namely Frostey.net, and Bison II's Winquote Dump on Tumblr (aka Bison2Winquote).
I want to learn about web site design mostly because I want to expand my skills in graphic design, particularly with user interface -- an area which quite frankly I could improve ALOT in. I also am majoring in graphic design, so this is surely an area I want to do good in! :)
I enjoy drawing cartoons, trampolining, animating cartoons, graphic design, tea, pizza, comedies, world languages, playing video fighting games, listening to music, etc. I have also traveled the globe with my family a few times.
I would love to make posters or commercials or user interface for people. I actually just happen to already have some websites: namely Frostey.net, and Bison II's Winquote Dump on Tumblr (aka Bison2Winquote).
I want to learn about web site design mostly because I want to expand my skills in graphic design, particularly with user interface -- an area which quite frankly I could improve ALOT in. I also am majoring in graphic design, so this is surely an area I want to do good in! :)
Subscribe to:
Posts (Atom)